原文来自http://www.cnblogs.com/wuhuacong/p/4846775.html
在Web API接口的开发过程中,我们可能会碰到各种各样的问题,我在前面两篇随笔《Web API应用架构在Winform混合框架中的应用(1)》、《Web API应用架构在Winform混合框架中的应用(2)–自定义异常结果的处理》也进行了总的介绍,在经过我的大量模块实践并成功运行后,总结了这篇随笔,希望对大家有所帮助。
1、在接口定义中确定MVC的GET或者POST方式
由于我们整个Web API平台是基于MVC的基础上进行的API开发,因此整个Web API的接口,在定义的时候,一般需要显示来声明接口是[HttpGet]或者[HttpPost],虽然有些接口也可以不用声明,但是避免出现类似下面的错误信息,显式声明还是有好处的。
请求的资源不支持 http 方法“POST
例如在基类定义的查找对象接口如下所示。
/// <summary> /// 查询数据库,检查是否存在指定ID的对象 /// </summary> /// <param name="id">对象的ID值</param> /// <returns>存在则返回指定的对象,否则返回Null</returns> [HttpGet] public virtual T FindByID(string id, string token)
如果是增删改的接口,一般需要声明为POST方式提交数据,而且基于安全性的考虑,需要携带更多的参数。
/// <summary> /// 插入指定对象到数据库中 /// </summary> /// <param name="info">指定的对象</param> /// <returns>执行操作是否成功。</returns> [HttpPost] public virtual CommonResult Insert(T info, string token, string signature, string timestamp, string nonce, string appid)
2、动态对象的接口定义
在一般的Web API接口里面,我们可能都会碰到很多简单类型的参数,但是又想让它们以POST方式提交数据,那么我们就可以有两种方法来处理,一种是定义一个类来放置这些参数,一种是采用动态的JObject参数,前者有很多不方便的地方,因为我们不可能为每个接口参数定义多一个实体类,这样可能会有很多难以管理的类定义。如下面是微信API的调用接口案例,我们也需要设置这样的处理规则。
接口调用请求说明
http请求方式: POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/groups/update?access_token=ACCESS_TOKEN
POST数据格式:jsonPOST数据例子:{"group":{"id":108,"name":"test2_modify2"}}
那么我们采用JObject是这么样的呢,我们来看接口的定义和处理代码。JObject是Newtonsoft.Json.Linq命名空间下的一个对象。
/// <summary>
/// 修改用户密码 /// </summary>
/// <param name="param">包含userName和userPassword的复合对象</param>
/// <param name="token">用户访问令牌</param>
/// <returns></returns> [HttpPost] public CommonResult ModifyPassword(JObject param, string token)
{ //令牌检查,不通过则抛出异常
CheckResult checkResult = CheckToken(token); dynamic obj = param; if (obj != null)
{ string userName = obj.userName; string userPassword = obj.userPassword; bool success = BLLFactory<User>.Instance.ModifyPassword(userName, userPassword); return new CommonResult(success);
} else
{ throw new MyApiException("传递参数出现错误");
}
}
其中我们把JObject对象转换为我们所需要的对象的时候,因为我们没有定义具体的实体类,因此采用了dynamic语法,声明这是一个动态对象,由运行时获取对应的属性。
dynamic obj = param;
这样我们就可以在调用的时候,动态POST对应的JSON对象给Web API接口,而不需要预先定义各种接口参数的类了。
/// <summary>
/// 调用Web API接口,修改用户密码 /// </summary>
/// <param name="userName">用户名称</param>
/// <param name="userPassword">修改的密码</param>
/// <returns>如果修改成功返回true,否则返回false</returns>
public bool ModifyPassword(string userName, string userPassword)
{ var action = "ModifyPassword"; var postData = new
{
userName = userName,
userPassword = userPassword
}.ToJson(); string url = GetTokenUrl(action);
CommonResult result = JsonHelper<CommonResult>.ConvertJson(url, postData); return (result != null) ? result.Success : false;
}
其中GetTokenUrl是根据token和API的地址等参数,构建一个完整的提交地址。我们在上面代码通过
var postData = new
{
userName = userName,
userPassword = userPassword
}.ToJson();
就可以动态创建一个对象,并生成它的JSON字符串,把数据POST提交到对应的API接口里面即可,然后对结果进行对象的转换就算完成了。
3、集合和分页的处理
在很多接口里面,我们都需要用到分页的处理,Web API也不例外,这样可以提交数据检索效率,减少服务器数据处理的压力,同时也提交客户端的数据显示速度。
一般的集合接口定义如下所示(通用性基类接口)。
/// <summary>
/// 返回数据库所有的对象集合 /// </summary>
/// <returns>指定对象的集合</returns> [HttpGet] public virtual List<T> GetAll(string token)
{ //检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey, token);
List<T> list = baseBLL.GetAll(); return list;
}
但是这样的返回记录会比较多,一般情况下需要分页,那么分页的处理接口定义如下所示。
/// <summary> /// 根据条件查询数据库,并返回对象集合(用于分页数据显示) /// </summary> /// <returns>指定对象的集合</returns> [HttpPost] public virtual PagedList<T> FindWithPager(string condition, PagerInfo pagerInfo, string token)
分页接口,在这里返回的结果里面,用了一个PageList的泛型类,这个方便我们获取当前的记录及总数,它的定义如下所示。
/// <summary>
/// 分页集合 /// </summary>
/// <typeparam name="T">对象</typeparam>
public class PagedList<T>
{ /// <summary>
/// 返回记录的总数 /// </summary>
public int total_count { get; set; } /// <summary>
/// 列表集合 /// </summary>
public List<T> list { get; set; }
}
最后整个分页的处理Web API接口实现如下所示。
/// <summary>
/// 根据条件查询数据库,并返回对象集合(用于分页数据显示) /// </summary>
/// <returns>指定对象的集合</returns> [HttpPost] public virtual PagedList<T> FindWithPager(string condition, PagerInfo pagerInfo, string token)
{ //检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey, token);
List<T> list = baseBLL.FindWithPager(condition, pagerInfo); //构造成Json的格式传递
var result = new PagedList<T>() { total_count = pagerInfo.RecordCount, list = list }; return result;
}
最后客户端调用分页的Web API代码如下所示。
/// <summary>
/// 根据条件查询数据库,并返回对象集合(用于分页数据显示) /// </summary>
/// <param name="condition">查询的条件</param>
/// <param name="pagerInfo">分页实体</param>
/// <returns>指定对象的集合</returns>
public virtual List<T> FindWithPager(string condition, ref PagerInfo pagerInfo)
{ var action = "FindWithPager"; string url = GetTokenUrl(action) + string.Format("&condition={0}", condition); var postData = pagerInfo.ToJson();
List<T> result = new List<T>();
PagedList<T> list = JsonHelper<PagedList<T>>.ConvertJson(url, postData); if (list != null)
{ pagerInfo.RecordCount = list.total_count;//修改总记录数
result = list.list;
} return result;
}
4、混合框架界面整合Web API接口
在整个Web API的平台构建以及在混合框架的整合过程中,我把各个模块还是遵循相对独立的方式进行开发和整合,它们实现了从直接访问数据库、以WCF服务获取数据,以及通过WebAPI调用方式获取数据几种方式的统一,从而实现了整个混合框架的高度整合。

整个混合框架的核心是以相对独立的方式,整合各个可重用的模块,我们可以遵循一定的基础上,快速构建统一的应用平台。

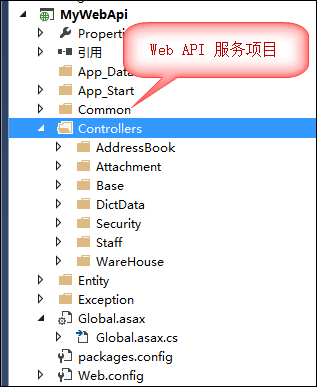
搭建完毕的整个WebAPI平台,其中包括了服务端内容,以API控制器的方式,发布了对应的Web API接口。

在每个混合框架的独立模块里面,我们封装了对应的Web API客户端调用处理,从而实现了Web API的调用方式。

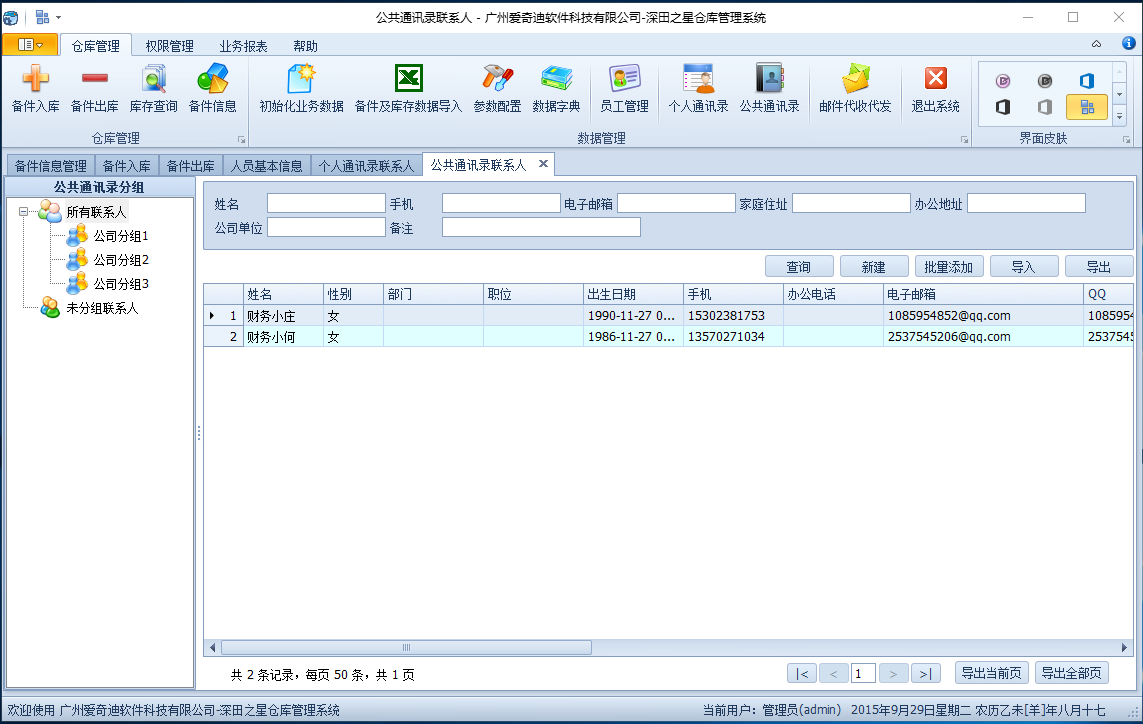
在Win10下,使用Web API模式运行混合框架,获得的主体界面效果如下所示。

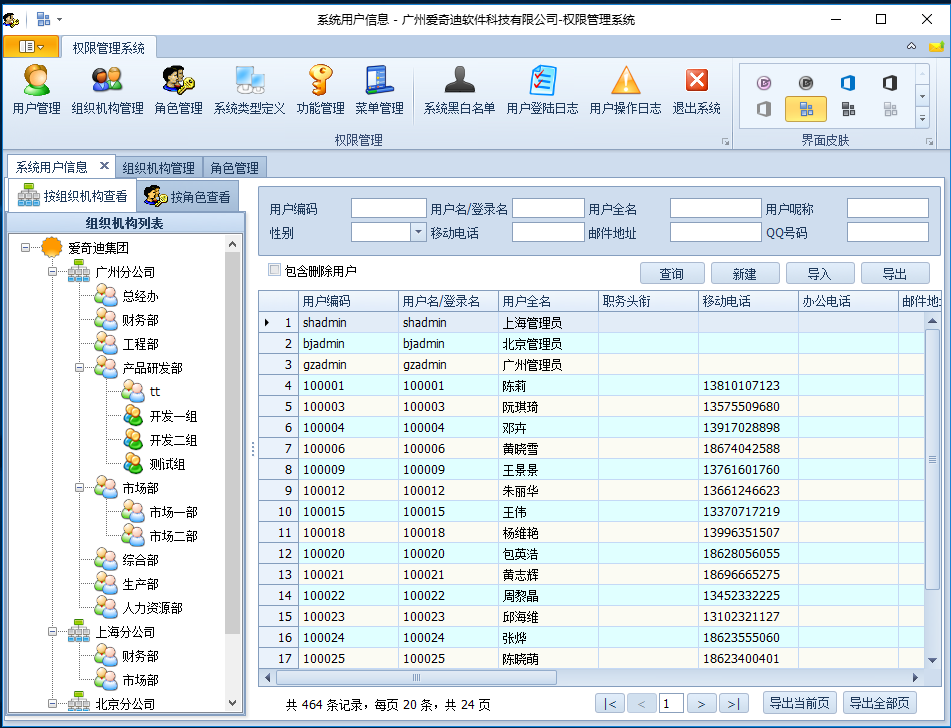
独立模块权限管理系统界面如下所示。

 主要研究技术:代码生成工具、Visio二次开发、客户关系管理软件、病人资料管理软件、送水管理软件等共享软件开发
主要研究技术:代码生成工具、Visio二次开发、客户关系管理软件、病人资料管理软件、送水管理软件等共享软件开发
专注于Winform开发框架、Web开发框架、WCF开发框架、微信门户开发框架的研究及应用。
转载请注明出处: 撰写人:伍华聪 http://www.iqidi.com
撰写人:伍华聪 http://www.iqidi.com
